Next.js+React+Node系统实战 搞定SSR服务器渲染课程介绍:
前端最佳拍档Next.js+React系统实践,实现SSR服务器渲染,紧跟前端前沿技术发展,稳固个人技术领跑地位.Next是新兴的Web开发王牌工具, 更是React的经典拍档,帮你专注于核心业务逻辑。课程将教会你如何使用 Next.js 进行 React 同构开发,并掌握 SSR 渲染的原理,独立开发性能更好,SEO 更友好的网站。课程全面上手最新前后端技术栈React、Typescript、Node等,让你在竞争激烈的职场掌握先发优势!
课程目录:
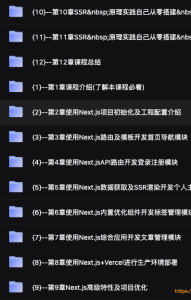
目录截图:
详细目录:
-
第1章 课程介绍(了解本课程必看) 试看1 节 | 8分钟
整体了解课程目标和课程内容安排,对 Next.js 作简要介绍,让同学对要做的事情有直观了解,准备前置流程。
- 视频:1-1 导学 (07:23)试看
-
第2章 使用Next.js 项目初始化及工程配置介绍3 节 | 35分钟
本章会使用 Next 脚手架初始化项目,搭建标准化开发环境,让你的代码写的更标准,更规范,自动提示错误警告,将 Bug 扼杀在摇篮中,同时借助 Next.js 的 API 路由和 Mock.js 搭建 MockServer,让你不再为构造假数据而烦恼。
- 视频:2-1 Github项目初始化 (10:58)
- 视频:2-2 开 发环境配置 (11:24)
- 视频:2-3 搭建MockServer (11:44)
-
第3章 使用 Next.js 路由及模板开发首页导航模块3 节 | 42分钟
本章会对项目首页进行模块化拆解,使用 Next.js 的页面静态路由、动态路由及嵌套路由等完成首页导航模块的开发,提前公用 Header 和 Footer,让你彻底明白 Layout 布局是如何起作用的。
- 视频:3-1 实现Layout (14:51)
- 视频:3-2 实现导航基本功能 (15:08)
- 视频:3-3 导航样式调整 (11:25)
-
第4章 使用 Next.js API 路由开发登录注册模块18 节 | 286分钟
本章是课程的重点章节,我们会正式进入服务端开发领域,使用 Next.js 的 API 路由及 Node 能力,来开发相应的接口,为前端页面提供数据。同时,也会从头开始新建数据库,设计用户登录表字段,实现短信验证码登录以及 Github 基于 OAuth2 协议的三方登录,让你彻底明白,登录注册到底是怎么实现的,自己完成整个前…
- 视频:4-1 登录模块基本架子搭建 (12:22)
- 视频:4-2 实现登录弹框基本结构 (10:24)
- 视频:4-3 登录弹框样式 (14:15)
- 视频:4-4 倒计时组件 (13:35)
- 视频:4-5 短信平台配置 (09:56)
- 视频:4-6 API路由 (12:17)
- 视频:4-7 接入短信平台发送短信 (20:56)
- 视频:4-8 设置服务端session (20:35)
- 视频:4-9 初始化MySql数据库 (20:18)
- 视频:4-10 引入typeorm数据库映射 (23:23)
- 视频:4-11 手机验证码自动注册用户-1 (11:08)
- 视频:4-12 手机验证码自动注册用户-2 (12:08)
- 视频:4-13 Mobx全局状态管理 (26:27)
- 视频:4-14 使用cookie实现全局登录状态保持-1 (14:48)
- 视频:4-15 使用cookie实现全局登录状态保持-2 (11:06)
- 视频:4-16 OAuth2.0介绍 (11:16)
- 视频:4-17 Github+Oauth2.0实现三方登录-1 (22:26)
- 视频:4-18 Github+Oauth2.0实现三方登录-2 (18:22)
-
第5章 使用 Next.js 数据获取及 SSR 渲染开发个人主页模块9 节 | 151分钟
本章会使用 Next.js 的 SSR 能力完成文章列表渲染,教你会学习到什么是 SSR,它和 CSR 的区别是什么,使用 SSR 有什么优势,以及如何来开发一个 SSR 页面等等,学完本章你会对 SSR 有更深入的理解。
- 视频:5-1 Markdown编辑器 (17:04)
- 视频:5-2 新建文章发布-1 (13:40)
- 视频:5-3 新建文章发布-2 (09:57)
- 视频:5-4 SSR渲染首页文章列表-1 (17:07)
- 视频:5-5 SSR渲染首页文章列表-2 (15:29)
- 视频:5-6 SSR渲染文章详情页 (25:16)
- 视频:5-7 文章编辑更新 (16:43)
- 视频:5-8 发表评论 (23:31)
- 视频:5-9 评论列表展示 (11:43)
-
第6章 使用 Next.js 内置优化组件开发标签管理模块4 节 | 87分钟
本章会使用 Next.js 的 CSR 能力完成标签管理模块的渲染,主要是为了和 SST 做区分对比,同时会基于 Antd 组件库完成相关标签功能开发,让你了解在实际开发场景中,是如何基于现有组件库来节省自己的开发时间,提高效率 。
- 视频:6-1 CSR渲染标签管理列表 (35:13)
- 视频:6-2 标签关注取关操作 (14:53)
- 视频:6-3 新建文章增加标签选择 (16:50)
- 视频:6-4 第6章_04_文章列表标签筛选 (19:48)
-
第7章 使用 Next.js 综合应用开发文章管理模块2 节 | 46分钟
本章会基于 Next.js + Antd 综合应用,来开发个人主页模块,是对之前学习知识的一个综合应用,融会贯通。
- 视频:7-1 SSR渲染个人中心页 (21:27)
- 视频:7-2 CSR个人资料页 (23:34)
-
第8章 使用 Next.js + Vercel 进行生产环境部署4 节 | 55分钟
本章会进入生产环境部署阶段,会基于 Vercel 来方便的完成 Next.js 项目的生产环境部署,同时可以实现本地 push 代码,远程直接自动化进行编译、打包、部署等流程,你可以学习到 Next.js 打包出来的产物是什么,以及如何查看线上访问日志等。…
- 视频:8-1 新建线上数据库 (09:20)
- 视频:8-2 使用Vercel部署线上环境 (14:54)
- 视频:8-3 本地推送代码自动触发部署 (09:36)
- 视频:8-4 SSG和SSR区别 (21:08)
-
第9章 Next.js 高级特性及项目优化6 节 | 72分钟
本章会对 Next.js 的高级特性进行介绍,以及如何对项目进行优化,你可以了解到什么是中间件 middleware,什么是 dynamic 动态导入,什么是 ErrorBoundary 错误兜底,以及如何通过 WebVitals 衡量页面性能指标等。
- 视频:9-1 middleware中间件 (12:08)
- 视频:9-2 dymanicImport动态导入 (09:08)
- 视频:9-3 mdx在Markdown中写JSX (09:01)
- 视频:9-4 自定义Server脚本 (11:58)
- 视频:9-5 实现ErrorBoundary错误兜底 (16:14)
- 视频:9-6 WebVitals衡量页面性能指标 (13:17)
-
第10章 SSR 原理实践自己从零搭建 SSR 同构项目——React版11 节 | 148分钟
本章会从零开始,带着你搭建一个 React 版本的 SSR 同构应用,包括路由管理、状态管理、CSR 渲染、SSR 渲染、数据预取等关键流程,彻底讲明白什么是 SSR,以及 SSR 的原理,自己动手实现一个 SSR。
- 视频:10-1 SSR-React版本-服务端渲染 (25:20)
- 视频:10-2 SSR-React版本-前端注水 (21:13)
- 视频:10-3 SSR-React版本-初始化ReduxStore (16:57)
- 视频:10-4 SSR-React版本-ReduxThunk中间件 (13:47)
- 视频:10-5 SSR-React版本-导出路由说明routesConfig (07:32)
- 视频:10-6 SSR-React版本-注入Window脱水数据 (15:25)
- 视频:10-7 SSR-React版本-完善个人中心页 (07:36)
- 视频:10-8 SSR-React版本-Helmet修改页面Head (07:39)
- 视频:10-9 从零实现一个简单的Redux (13:11)
- 视频:10-10 实现middleware (13:36)
- 视频:10-11 思路回顾 (05:42)
-
第11章 SSR 原理实践自己从零搭建 SSR 同构项目——Vue版5 节 | 90分钟
– 本章会从零开始,带着你搭建一个Vue 版本的 SSR 同构应用,包括路由管理、状态管理、CSR 渲染、SSR 渲染、数据预取等关键流程,彻底讲明白什么是 SSR,以及 SSR 的原理,自己动手实现一个 SSR
- 视频:11-1 SSR-Vue版本-前端渲染 (24:33)
- 视频:11-2 SSR-Vue版本-服务端渲染-1 (18:53)
- 视频:11-3 SSR-Vue版本-服务端渲染-2 (19:02)
- 视频:11-4 SSR-Vue版本-获取动态数据-1 (16:27)
- 视频:11-5 SSR-Vue版本-获取动态数据-2 (10:41)